LiveReload是一个web开发辅助工具,当我们修改完html、css和js的时候会自动刷新浏览器,解放码农的双手。这样在双屏切图、写js代码的时候会提高很多效率
live.js:http://livejs.com/
使用方法:
1.在HTML文件中包含该文件<script type="text/javascript" src="http://livejs.com/live.js"></script>
2.将 html 放在本地的 apache 环境下,然后通过 http 访问该资源,试试使用sublime或者你常用的编辑器编辑文件并保存,等待1-3秒查看效果
那如果有很多文件都要这样做呢?总不可能一个个包含吧 当然 如果有头部模版 可以直接写在模版文件中 顺带包含~ 但是针对单个项目是这样 如果本地有多个项目都想要实现这样的功能,那么就需要我们用到chrome扩展啦~
来来来 说干就干
使用live.js制作一个LiveReload功能的chrome应用需要一个manifest.json文件
内容如下:
{
“name”: “自动重载插件”,
“manifest_version”: 2,
“version”: “1.0”,
“description”: “支持http方式访问的文件实时重载”,
“content_scripts”: [{
“matches”: [“http://*.dev/“],
“js”: [“live.js”]
}]
}
我这里呢就不解释太多里面的参数了,这边需要更改的参数就一个 ,就是应用匹配的网址(matches)
匹配规则戳这里(考虑到GFW 这里贴出360公司翻译的中文版开发指南):http://open.chrome.360.cn/extension_dev/match_patterns.html
如果你的本地开发环境是apache的话 访问首页应该是http://localhost/ 如果你想匹配这个域名下所有项目的话 就填写:http://localhost/
如果你只想某个项目要livereload功能的话 那同理:http://localhost/projects directory name/
我个人开发项目喜欢自定义本地域名
比如我的首页定义成:http://index.dev/(原:http://localhost/)
项目域名定义成:http://projects directory name.dev/(原:http://locahost/projects directory name)
所以我这边的匹配规则是http://*.dev
说了这么多 我想各位脑子都不笨,何况还有文档 还有下方的”js”:[“live.js”]大家记得去live.js的官网下载(上面有链接)并放到与mainfest.json同一目录下

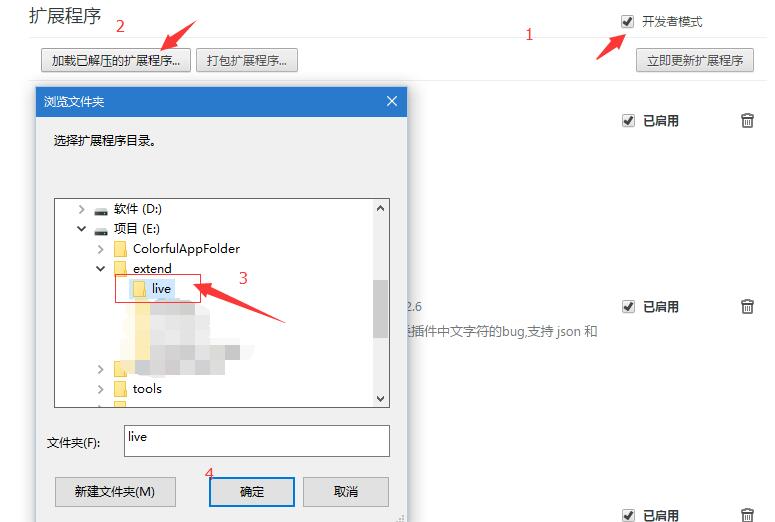
接下来 打开chrome设置(右上角)=>更多工具=>扩展程序
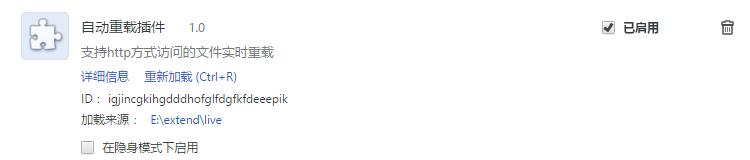
将右上角的 开发者模式 打开,如图 点击加载已解压的扩展程序 然后选择我们刚才创建的manifest.json所在目录 启用该应用

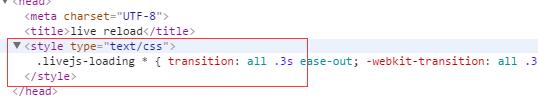
然后随便打开项目中的一个html地址访问 观察头部是否有多出一段代码:

使用编辑器编辑文件 查看chrome中是否实时显示(其实会慢1-3秒)
如果修改了manifest.json文件 需要到扩展程序中点击 重新加载
相对于网上各种各样的软件插件 这种方法会容易和灵活很多
当然说了这么多,大部分人肯定只看到这里:http://pan.baidu.com/s/1c1fcqAW

